How to Add Nested Navigator of Stack Navigator and Bottom Tab Navigator in React Native (TypeScript)
Navigating through different screens and pages is an essential aspect of building mobile apps, and React Navigation library provides a powerful way to handle this in react native. In this blog post, let’s learn how to combine the functionality of both Stack Navigator and Bottom Tab Navigator to create a nested navigator in react native.
Before proceeding, ensure that you have installed react navigation library into your react native project using the instructions given here.
Then install the stack navigator and bottom tab navigator using the following commands.
yarn add @react-navigation/native-stackyarn add @react-navigation/bottom-tabsAlso, add react native vector icons library to your project using the instructions given here. It is used to add icons to the bottom tab bar.
Now, add multiple screens in your project namely Dashboard.tsx, Feed.tsx, Messages.tsx, Profile.tsx, and Settings.tsx. For example, Dashboard.tsx looks as given below.
import {Text, View} from 'react-native';
import React from 'react';
const Dashboard = () => {
return (
<View>
<Text>Dashboard</Text>
</View>
);
};
export default Dashboard;
Similarly, create all other screens.
Now, let’s create a file named types.ts file.
import type {NativeStackScreenProps} from '@react-navigation/native-stack';
export type StackParamList = {
Dashboard: undefined;
Profile: undefined;
};
export type BottomTabParamList = {
Home: undefined;
Feed: undefined;
Messages: undefined;
Settings: undefined;
};
export type DashbaordProp = NativeStackScreenProps<StackParamList>;
You can learn more about react navigation type checking here.
Let’s come to the App.tsx file.
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import Ionicons from 'react-native-vector-icons/Ionicons';
import {BottomTabParamList, StackParamList} from './types';
import Dashboard from './Dashboard';
import Profile from './Profile';
import Feed from './Feed';
import Messages from './Messages';
import Settings from './Settings';
const Tab = createBottomTabNavigator<BottomTabParamList>();
const Stack = createNativeStackNavigator<StackParamList>();
const Home = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Dashboard" component={Dashboard} />
<Stack.Screen name="Profile" component={Profile} />
</Stack.Navigator>
);
};
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({route}) => ({
tabBarIcon: ({color, size}) => {
let iconName;
if (route.name === 'Home') {
iconName = 'home';
} else if (route.name === 'Feed') {
iconName = 'man';
} else if (route.name === 'Messages') {
iconName = 'chatbox';
} else {
iconName = 'settings';
}
return <Ionicons name={iconName} size={size} color={color} />;
},
tabBarActiveTintColor: 'red',
tabBarInactiveTintColor: 'gray',
})}>
<Tab.Screen
name="Home"
component={Home}
options={{headerShown: false}}
/>
<Tab.Screen name="Feed" component={Feed} />
<Tab.Screen name="Messages" component={Messages} />
<Tab.Screen name="Settings" component={Settings} />
</Tab.Navigator>
</NavigationContainer>
);
};
export default App;
Here, we import the necessary components from the react-navigation library, including the NavigationContainer, createBottomTabNavigator, and createNativeStackNavigator components. We also import the icons and all the screens created earlier.
We create two navigators: Tab and Stack with the imported types. Here the Stack navigator is set as the child of the Tab navigator.
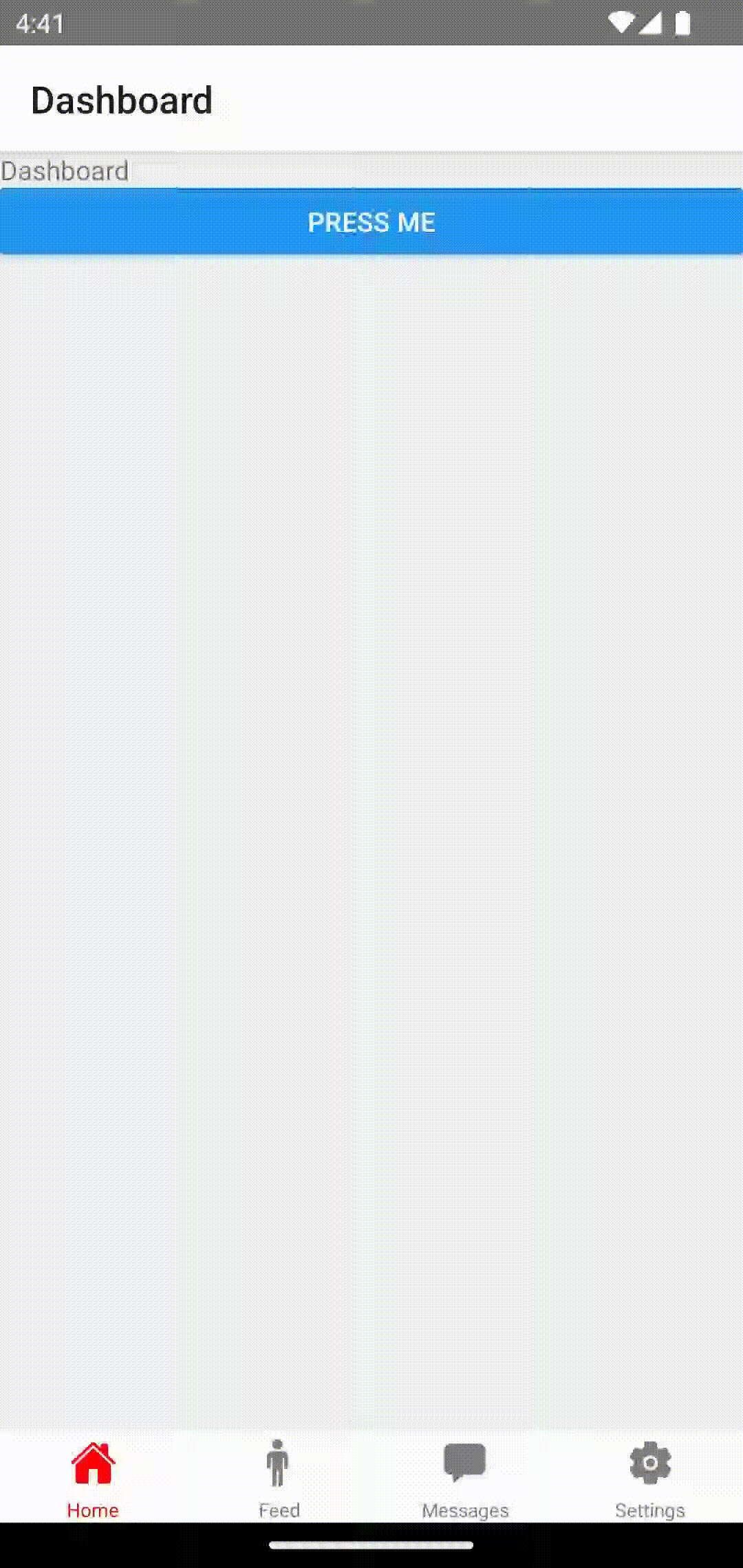
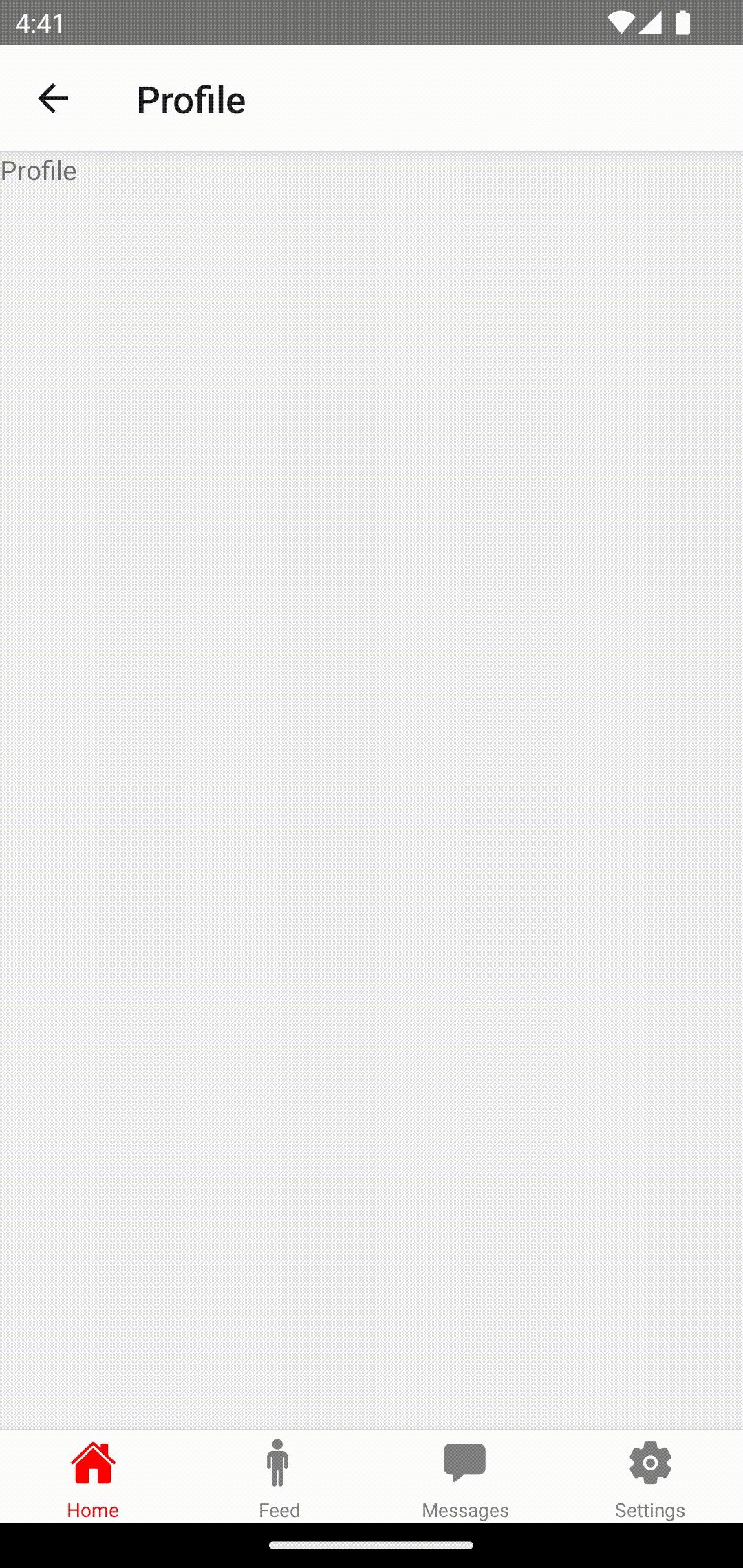
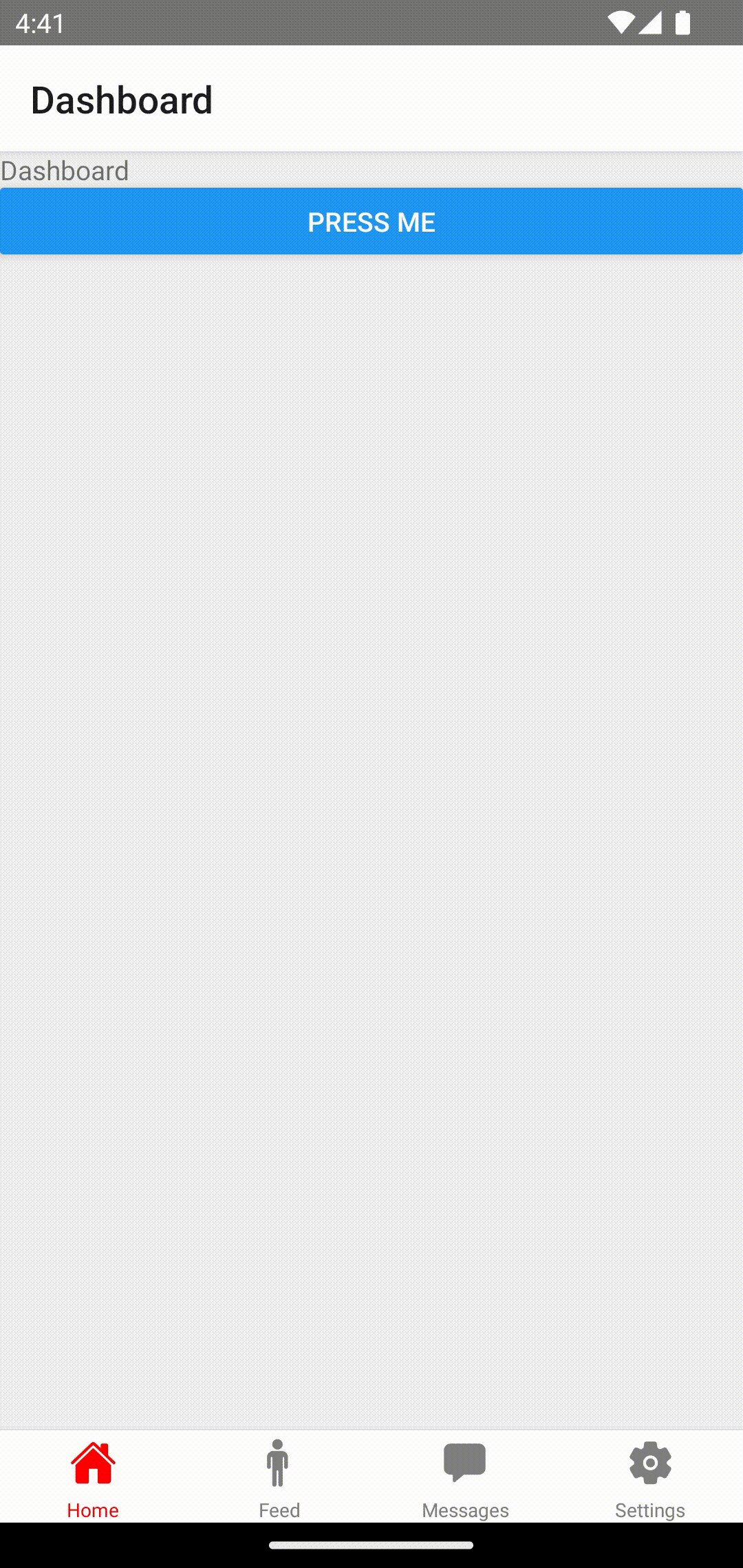
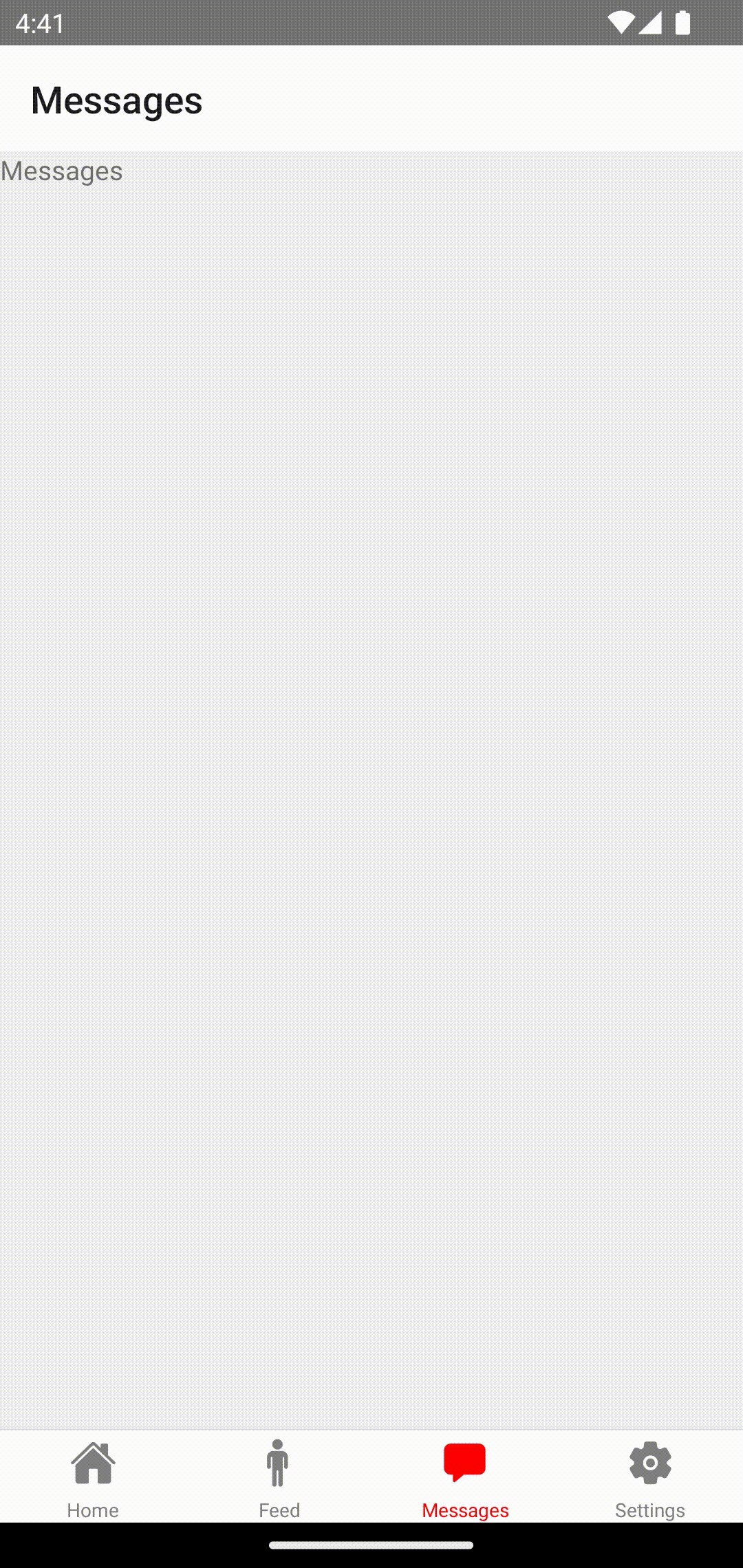
Following is the output.

That’s how you add a bottom tab nested navigator in react native with typescript.
2 Comments