How to add Multiline Support to TextInput in React Native
Whether you’re looking to allow longer messages or simply want to give your users more flexibility in their input, then you should have multiline support. In this blog post, let’s learn how to add multiline textinput in react native.
The TextInput component has many properties and multiline is one among them. You just need to make multiline true. See the code snippet given below.
<TextInput
style={styles.input}
multiline
onChangeText={onChangeText}
value={text}
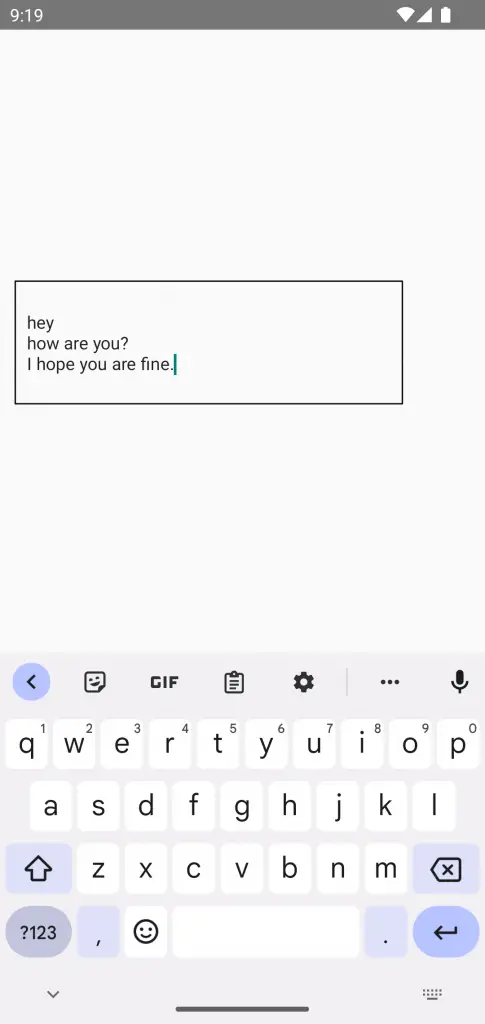
/>You will the following output.

In Android devices, you can even limit the number of lines using the numberOfLines property.
Following is the complete code.
import React from 'react';
import {StyleSheet, TextInput, View} from 'react-native';
const App = () => {
const [text, onChangeText] = React.useState('');
return (
<View style={styles.container}>
<TextInput
style={styles.input}
multiline
onChangeText={onChangeText}
value={text}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
input: {
height: 100,
width: '80%',
margin: 12,
borderWidth: 1,
alignSelf: 'flex-start',
padding: 10,
},
});
export default App;
That’s how you add multiline TextInput in react native.