How to add Icon Button in Flutter
In this blog post, I will show you how to add an icon button in Flutter. Before proceeding you should know what an icon button is. An Icon button is an icon that reacts to touches by filling the color. It is included in the Material widget.
Using the IconButton widget you can create a simple icon button in Flutter.
IconButton(
icon: const Icon(Icons.favorite),
color: Colors.red,
iconSize: 50,
onPressed: () {},
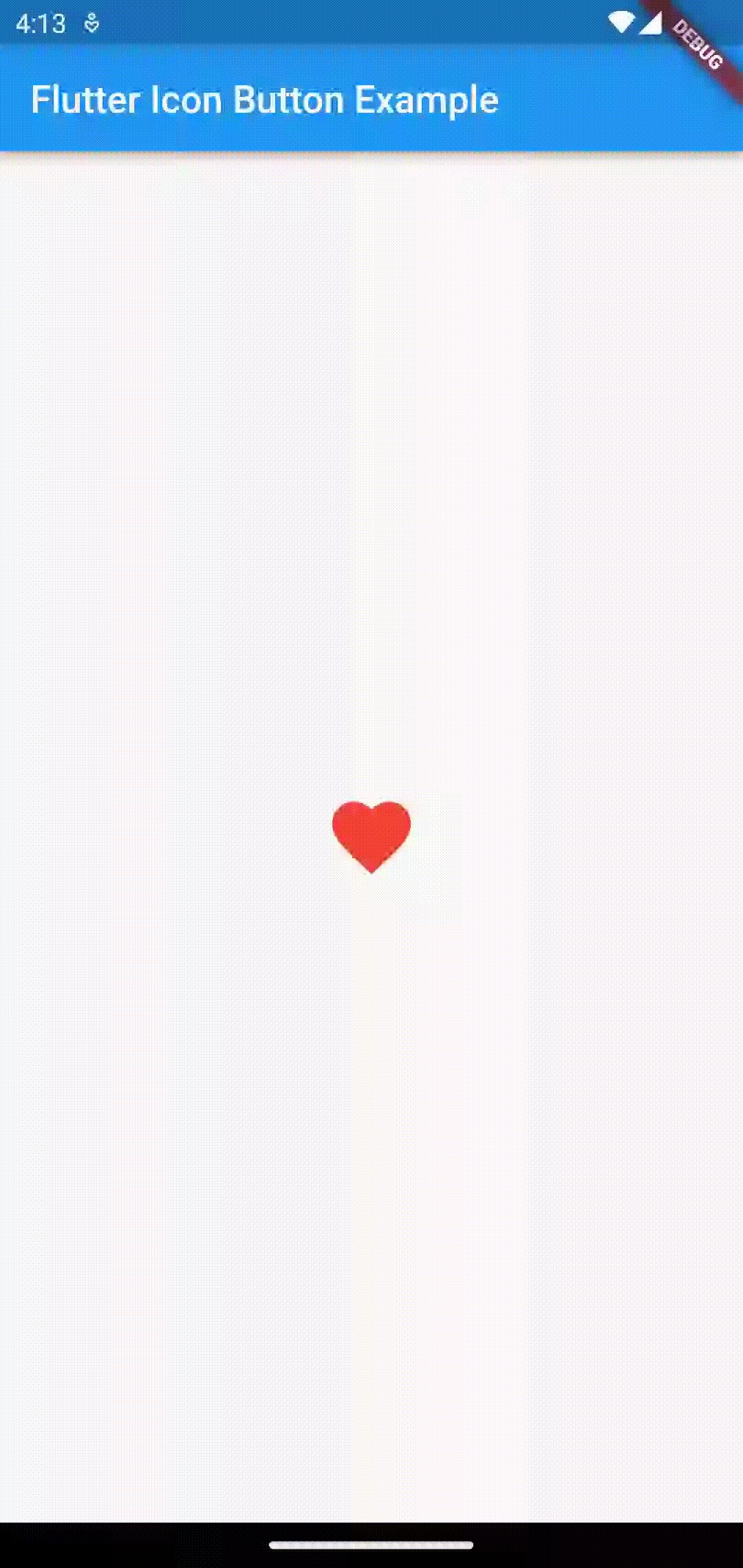
),Following is the output.

Flutter Icon Button Background Color
As you notice, the IconButton itself can’t change the filled background color of the icon. In such cases, you should wrap the IconButton widget with the Ink widget. See the code snippet given below.
Ink(
decoration: const ShapeDecoration(
color: Colors.yellow,
shape: CircleBorder(),
),
child: IconButton(
icon: const Icon(Icons.favorite),
color: Colors.red,
iconSize: 50,
onPressed: () {},
),
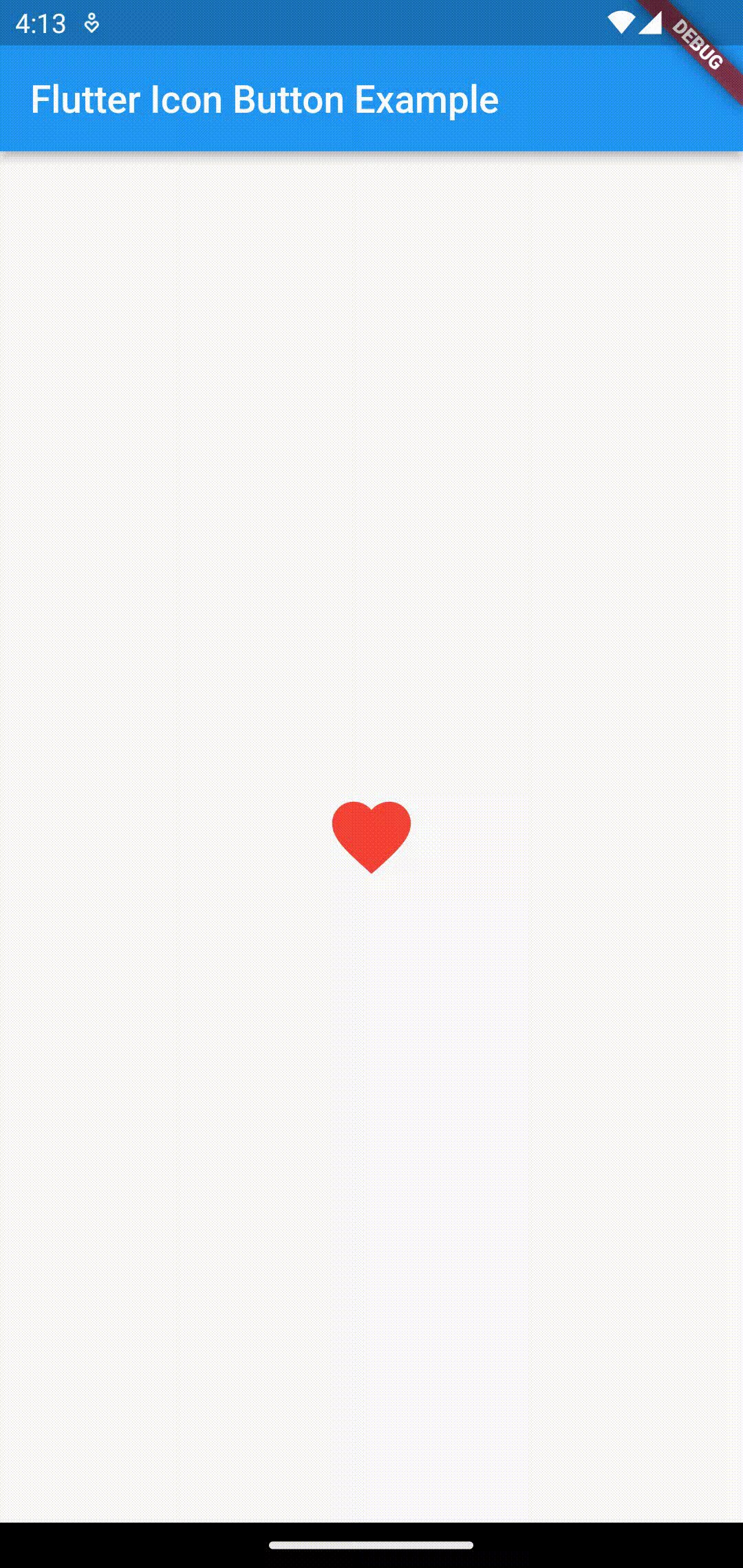
)This will show a yellow background color to the red colored icon. The output is given below.

You can also change the splash effect color of the IconButton, see this Flutter IconButton splash screen tutorial.
Following is the complete code for IconButton in Flutter.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Icon Button Example'),
),
body: Center(
child: Ink(
decoration: const ShapeDecoration(
color: Colors.yellow,
shape: CircleBorder(),
),
child: IconButton(
icon: const Icon(Icons.favorite),
color: Colors.red,
iconSize: 50,
onPressed: () {},
),
)));
}
}
That’s how you add an icon button in Flutter.