How to Add Borders in iOS SwiftUI
Borders are an important UI element to make your mobile app beautiful. In this iOS app development tutorial, let’s find out how to add borders using SwiftUI.
SwiftUI provides a dedicated modifier border() to draw borders around views. See the code given below.
import SwiftUI
struct ContentView: View {
var body: some View {
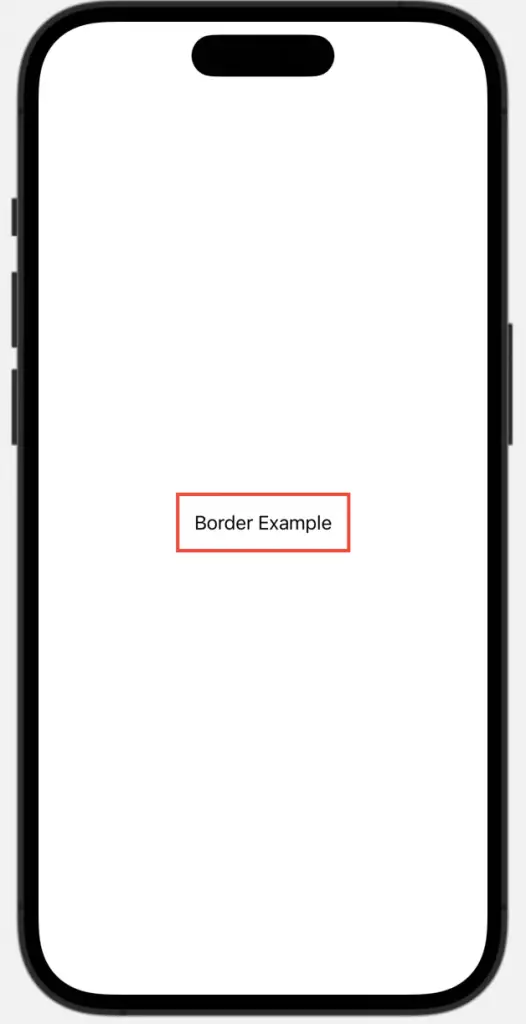
Text("Border Example")
.padding()
.border(.red,width: 3)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Here, it shows a red-colored border with a thickness of 3 around the Text. The padding modifier is used to have some space between the Text and the border. See the output of the example.

If you are looking for adding borders with rounded corners then check out this iOS border tutorial.
That’s how you add borders in iOS app using SwiftUI.






One Comment