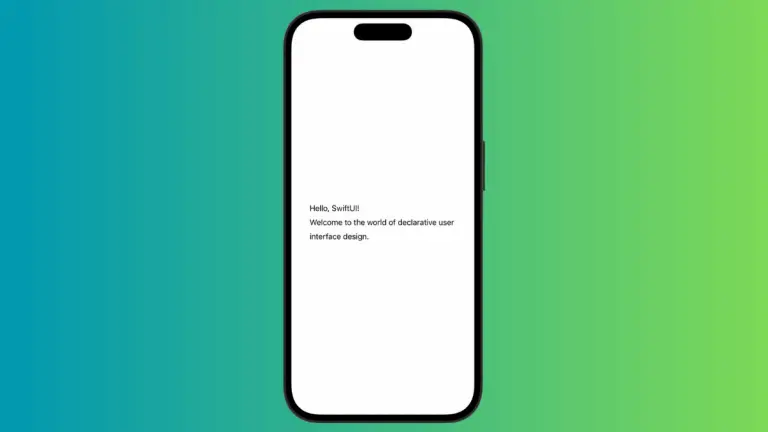
How to Set Text Font Weight in iOS SwiftUI
In this tutorial, we’re discussing an integral aspect of user interface design – font weight manipulation in SwiftUI. The weight of a font is its thickness, and using various font weights effectively can make your text more engaging, establish visual hierarchy, and emphasize key points. Let’s uncover the techniques to alter font weight in SwiftUI….